Apple’s Dave Hyatt informs us that he has fixed the bug reported below. Now that’s fast work. Panther users, look for an updated version of Safari soon.
Dave also tell us that the beautiful theory described below was not the correct diagnosis.
Safari 1.2 scrambled vertical margins at the bottom of this page because it thought the image inserted in yesterday’s Report was a few pixels too wide for the column that contains it. (We think it is the right size and have not had problems of this nature before, but this bug is new in Safari 1.2.) According to Dave, if a replaced element (i.e., an image) is too wide for its container, Safari 1.2 will become confused about margins occurring lower on the page.
Thanks to readers who reported the problem and to Dave Hyatt’s speedy and diligent work, the problem has been solved and will not affect future Safari builds.
Many readers have written to tell us that Safari 1.2 for Mac OS X 10.3 discombobulates layout elements at the bottom of this page, as can be seen in screen shots provided by themesforkeynote.com and organicallydigital.com. Safari 1.0 displays the elements correctly, as does every other browser we could lay our hands on. We have reported the browser bug to Apple.
Here is what we think Safari 1.2 is doing:
For the links page that premiered yesterday, we created a definition list id called “sockdrawer.” Definition lists with that unique identifier display differently from other definition lists used on this site. The idea is that when the definition list data from the right sidebar gets flown into the links page, it will display in a manner that is appropriate to that page.
It’s a concept as old as web standards: write appropriate markup once, and use CSS to change presentation when needed.
We think Safari 1.2 is incorrectly applying “sockdrawer” margins to non-“sockdrawer” elements. If so, it would be like making everyone on the airline eat the vegetarian meal because one passenger requested that meal. If our theory is right, such a bug could create major problems on more sites than just ours.
One way to test it would be to delete the rule and see if Safari 1.2 stops misbehaving. (But that would ruin the presentation on the new page.)
A more sophisticated way to test would be to replace the existing rule with a more specific one that references the unique identifier applied to the body tag on the links page. The present rule does not reference the body tag; it relies on the sockdrawer id:
#bravefourhundred dl#sockdrawer dd {
text-align: left;
font-size: x-small;
padding: 0;
margin: 0 0 5px 0;
}
A more sophisticated rule would use the body id instead (and id="sockdrawer" would be removed from the markup):
body#pleasure #bravefourhundred dl dd {
text-align: left;
font-size: x-small;
padding: 0;
margin: 0 0 5px 0;
}
If we don’t hear from Apple soon, we will make that change and see if it solves Safari 1.2’s display problem. But we’re holding off for a while because we would like to offer the manufacturer the chance to isolate and fix the bug before it affects a more important site than this one.
By popular request, links listed in the right column are now archived on their very own page. Visit For Your Pleasure: Remainders of The Daily.
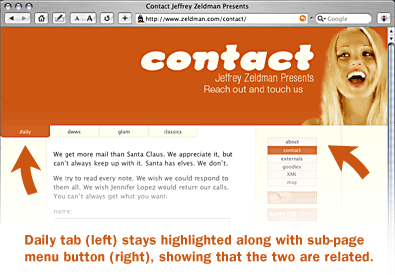
While we were at it, we gave the 404 page a facelift, and modified this site’s user interface as follows: the Daily tab now remains highlighted when you visit sub-pages such as Contact and About.

It’s a nuance, but one that should help visitors understand the site’s structure. Formerly, no tabs were lit when you visited sub-pages.
The rules that make it all work appear at the very bottom of the style sheet, under the heading, “You are here.”
To help sluggish browsers notice that the CSS has been modified, we saved a copy of the style sheet with a new name (z3.css) and then changed our template to point to that “new” style sheet. (In other words, all site pages now point to z3.css instead of z2.css, even though both files contain identical data.) If you use templates or Server Side Includes to manage your site, this is not a bad trick to remember:
Most browsers check to see if a style sheet has changed, but a few do not. Rename your style sheet and change the link or directive that points to it, and every browser will do the right thing.
More highlights and back orders may be found in our Essentials Department.